We Got Everything
You Are Searching For!
SUCCESS STORIES




We Got Everything You Are Searching For!
- Find profitable niches easily
- Find profitable niches easily
- Discover easy to rank for keywords
- Discover easy to rank for keywords

Latest Blogs
New From AffiliateBay
We help you keep up with articles featuring in-depth reviews, expert insights, and exclusive tips on the latest affiliate marketing strategies, tools, and trends.
How to Pitch for Guest Blogs?
SEO Friendly Pagination 2024: Best Practices To Be Followed
9 Best Legal Affiliate Programs In 2024 To Earn Passive Money

5+ SEO Tactics To Boost Organic Traffic & Rankings In 2024

What Are Anchor Texts 2024? How To Write A Good Anchor Text?
Guides
Turning your ideas into reality means working on the technical parts. This is when your blog really starts to come together.
Affiliate Programs
Here are the lists of best affiliate programs that you can join and monetize your website as per your niche.
Popular Niche Business Tools
Semrush

5/5
SEMrush is a comprehensive SEO and marketing tool for research, analytics, and optimization of online strategies.
Jungle Scout

5/5
Jungle Scout is an essential Amazon seller tool for product research, tracking, and data-driven decisions to boost sales.
Bright data

4.9/5
Bright Data is a versatile web data collection platform for businesses, providing reliable and ethical data harvesting solutions.
Thinkific

5/5
Thinkific is a user-friendly online course creation and management platform empowering educators to monetize their knowledge effectively.
Explore More Categories
Take The 28 Day SEO Challenge Now
Steal Your
SEO STRATEGY
Download my 2x intelligent spreadsheets to steal your competitors SEO strategy now!
Take The 28 Day SEO Challenge Now
The 7 Day Ecommerce SEO Strategy To Increase Your Search Traffic!
Download my 2x intelligent spreadsheets to steal your competitors SEO strategy now!
What Our Readers Say About Us...



Hi, from AffiliateBay Team
We’re a team that runs successful affiliate websites, and we’re here to share what we’ve learned. Our team shares practical tips and advice for successful affiliate marketing based on our experience in running affiliate websites. We review various products and services, providing unfiltered opinions to help you make informed purchasing decisions.

POPULAR CONTENT
Browse Our Categories

HOSTING
Looking for a new web hosting? Now save a great deal of money using our special coupon codes and deals on the most popular hosting platforms.
EDUCATION
Learn about the top online courses and test preparation. Explore the best deals and honest reviews of popular education platforms and courses.
SOFTWARE COUPON
Get today’s best deals and offers on popular software, services, and online platforms. Save BIG with our new updated coupons.
REVIEW
Explore the word of latest technology with help of our in-depth guides on trending gadgets and tools.The Best Of Affiliatebay


Tenorshare ReiBoot Review 2024: Is It Really Safe?
Updated on: August 13, 2023
Partners House Review 2024: Is It Best Push Notification Ad Network?
Updated on: July 25, 2023
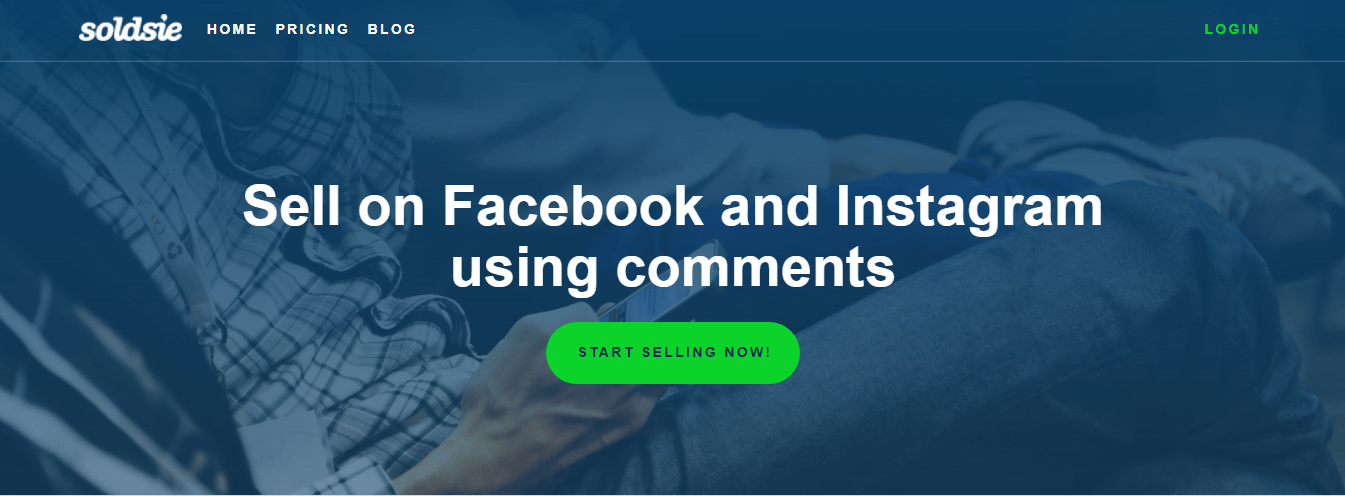
Soldsie Review 2024: Is It Legit Tool To Sell On Instagram?
Updated on: July 21, 2023
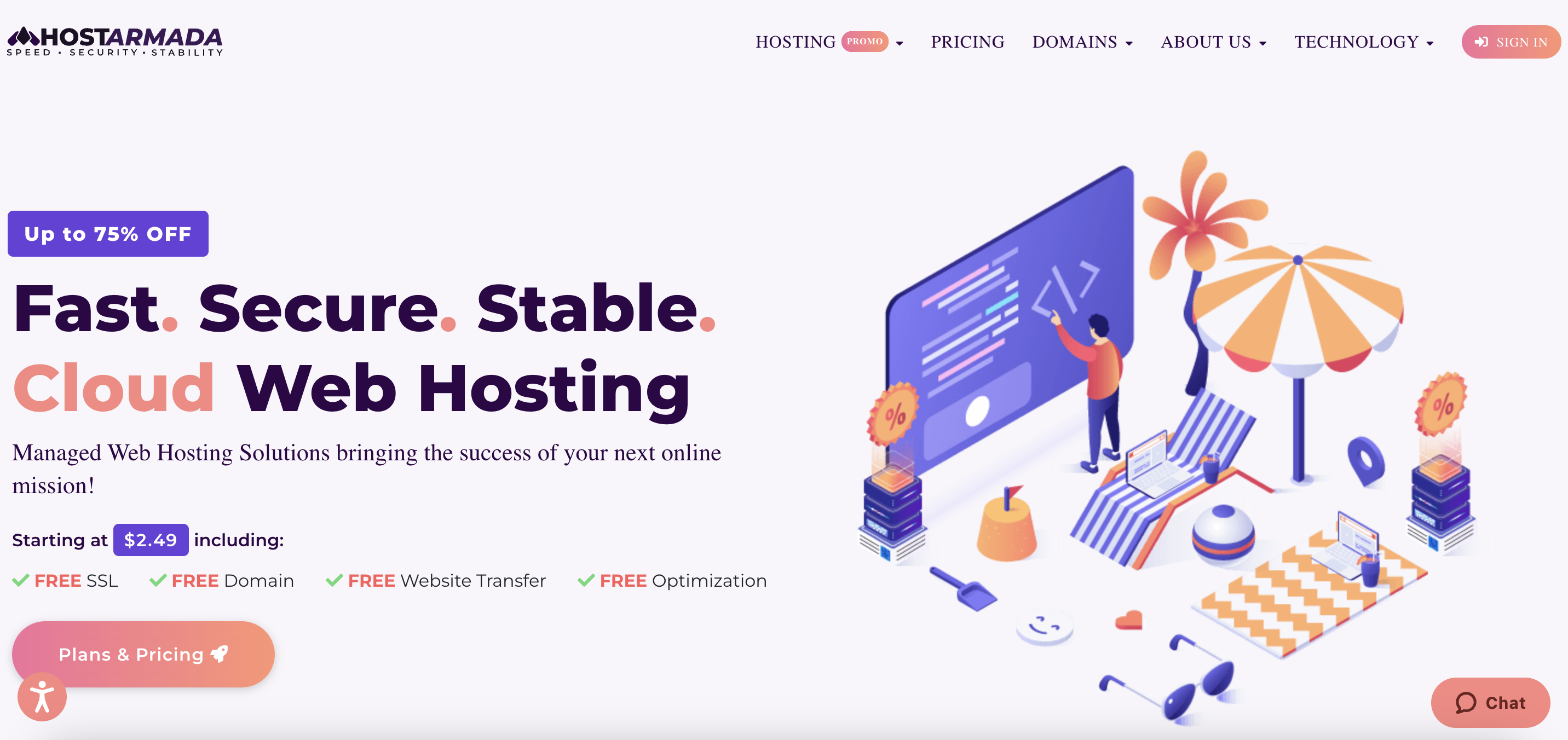
HostArmada Review 2024: Best Reliable and Stable Web Hosting?
Updated on: September 13, 2023
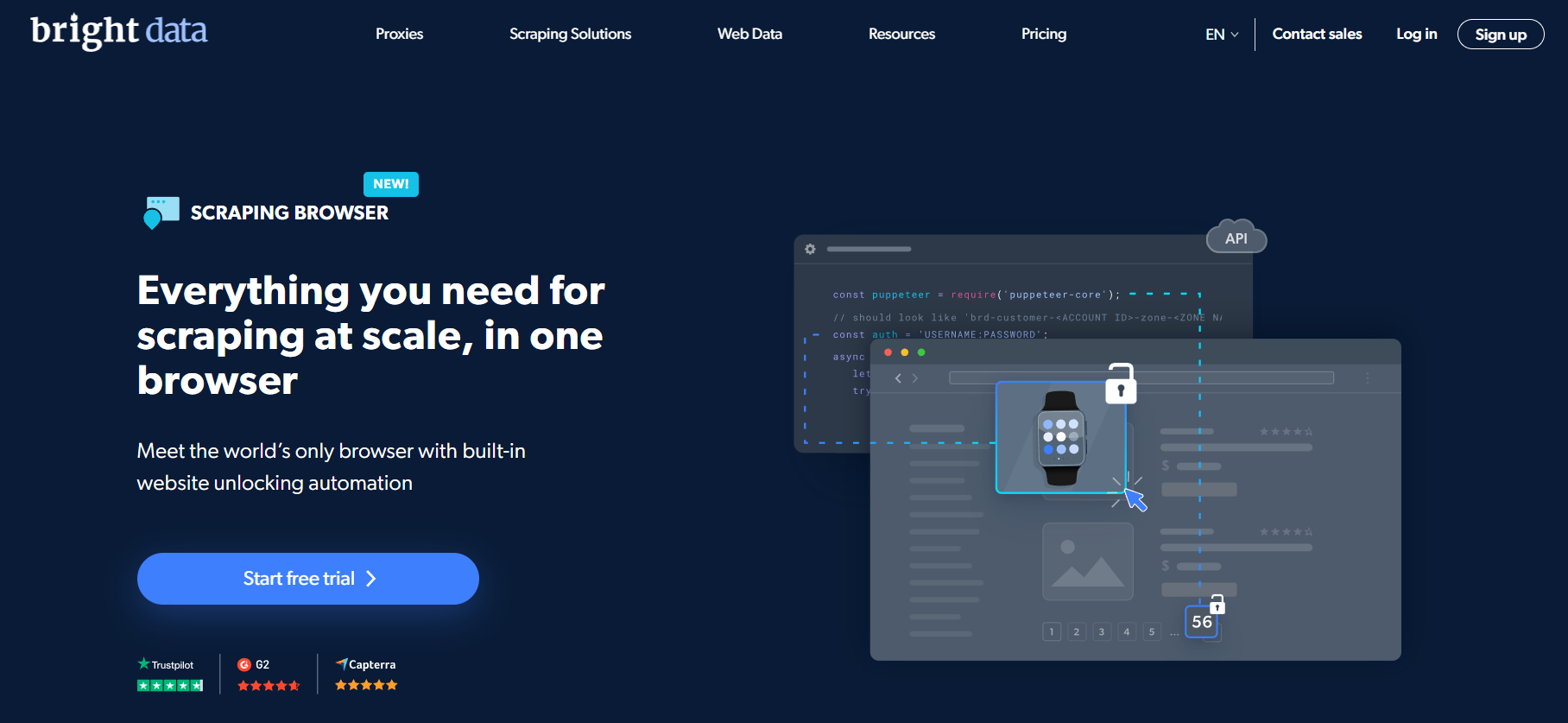
Bright Data Scraping Browser Review 2024: Is It The Best For Extract Online Data?
Updated on: September 7, 2023

Top 10 Online Pharmacy Affiliate Programs To Make More Money 2024
Updated on: June 29, 2023
Marketing Business Summit 2024: The International Digital Marketing Event Is Coming Back
Updated on: August 30, 2023
Affiliate Marketing Secrets Unleashed: Boost Your ROI with Email Campaigns
Updated on: December 13, 2023
Why Should You Attend Georgia iGaming Affiliate Conference?
Updated on: July 24, 2023
How To Build Affiliate Marketing Website 2024– 10 Step Detailed Guide
Updated on: January 17, 2024
PropellerAds ALO 2024– What You Need To Know About This Event?
Updated on: August 13, 2023

PQ.Hosting Review 2024: Everything You Should Know!
Updated on: February 12, 2024
Webhosting UK Review 2024: Does It Live Up to the Hype?
Updated on: July 26, 2023
Scala Hosting Review 2024: Is It The Best Managed VPS Hosting Provider?
Updated on: August 28, 2022
DreamHost Pricing Plans 2024 | How much is DreamHost Monthly?
Updated on: June 3, 2023
EasySpace Pricing 2024– Choose Perfect Plan For Hosting!
Updated on: August 21, 2023
HostingRaja Review In Detail 2024– Features & Pricing Worth it ?
Updated on: July 17, 2023

10 Best Native Ad Networks for Publishers 2024: [ULTIMATE LIST]
Updated on: August 30, 2023
MostBet Partners Review 2024: Leading Affiliate Program in iGaming, Betting & eSports?
Updated on: September 20, 2023
List of 7 Best Ad Networks for Push Ads 2024– In-Depth Guide
Updated on: September 21, 2023
iMonetizeit Review 2024 : Is It The Best Leading Affiliate Network Provider?
Updated on: September 15, 2023
CrakRevenue Review 2024: #1 Adult CPA Network to Make $$$$
Updated on: August 27, 2023
RollerAds Review 2024: New Push Advertising Network (Try It)
Updated on: August 4, 2023

How To Write An About Me For A Blog 2024 : 6 Easy Steps to Introduce Yourself
Updated on: August 30, 2023
When to use Bold, Italics and Underline in Your Blogs : Best Writing Tips
Updated on: June 4, 2023
5 Actual Purposes of Starting a Blog in 2024
Updated on: May 30, 2023
How To Start Mom Blog In 2024?- Earn Passive Income Now
Updated on: March 19, 2024
Top 7 Frugal Blogs to Follow to Save More And Spend Less In 2024
Updated on: August 9, 2023
Best Camera For Blogging 2024: By A Blogger & Photographer (Including My Top Pick!)
Updated on: August 22, 2023We have been featured on